ShopDreamUp AI ArtDreamUp
Deviation Actions
Daily Deviation
Daily Deviation
August 21, 2005
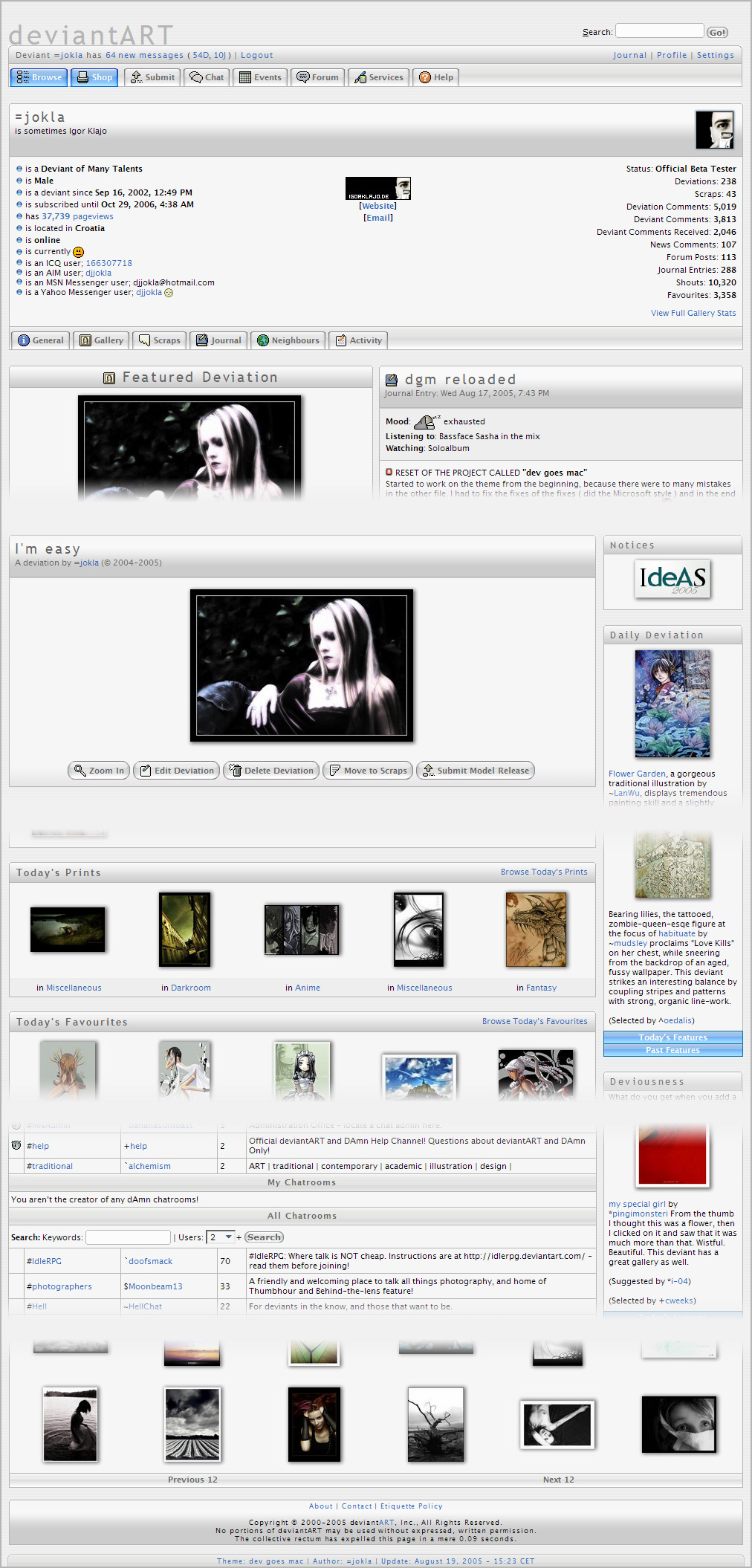
dev goes mac by =jokla is great, not because it's based on the Mac OS, but because it takes an existing concept and applies it to something totally new. Imagine how you would use deviantART if it looked just like your Mac.
Moved this DD to the 21st for more exposure. I was a little late in showing this off.
Featured by TheRyanFord
Suggested by bluespeed9
Suggested Deviants
Suggested Collections
You Might Like…
Featured in Groups
Description
=======================================
Latest update: 22/06/2006
Important changes: Moved the dev goes mac css file to another location . . . The old link is still working
=======================================
This is my second theme for deviantART. I called it dev goes mac because it's based on the MacOS X theme. I started to work on this theme back in May, but after I saw that this will take a long time, I stoped working on it. A couple of weeks ago I decided to work around the theme. It was a slow progress and I had a lot of problems. Wehn I fixed a problem I did another one, so in the end I just did fixes for fixes. I was very mad so I said tomyself, "Let's start all over again". So I did, this week. I could say that this is the second version of the theme, a more stable, if you want so
O.K. some of you'll say. "Heeeeeeey, I can't see this or that in any of the MacOS themes". Well if you find something that will make you say that, take those things as my "artistic free will". I know this is not 100% MacOS theme, but it's based on it. I know that some things are not working, I tried to make them work, believe me, but I can't figure out why they won't, but those are some small things, nothing important. Also some sites are not styled yet, like se services site, the subscription site and such things.
If using fixed buttons like in this theme it's such a thing, you can create only one for one browser setting. What I'm talking about is the font size. The font settings MUST BE NORMAL, if this isn't set this way you'll have problems with the skin. SO before you go on using this skin check your settings.
Go to Tools -> Options -> General -> Fonts & Colors Here you need to have the following settings
Proportional: Serif Size (pixels): 16
Serif: Times New Roman
Sans-Serif: Arial
Monospace: Courier New Size (pixels): 13
OK -> OK
To be sure that the fonts aren't magnified go to View -> Text size -> Normal or just hit Ctrl + 0
Now everything should work
FIREFOX USERS( recommended ):
- Go to `bluespeed9 and get his deviantSkinextension for Firefox and install it ( after installation restart Firefox )
- Now you can see a small "S" in the right bottom corner of Firefox. Right click on that icon in the Firefox Statusbar and choose "Skin Manager".
- In the opened window click on the "Add Skin" button. Another window will open.
- Now past the URL listed below and hit O.K. . deviantSkin will download the CSS file needed.
- Now choose the theme name from the list, which is in this case "dev_goes_mac" and hit the "Apply Skin" button
- Restart Firefox, come to deviantART and enjoy the theme.
FIREFOX USERS ( additional way ):
- Get the chromEdit extension for Firefox and install it ( after installation restart Firefox )
- Go to "Tools" -> "Edit User Files" -> "userContent.css" and add the following line
@import "http://dgm.withaldes.com/dev_goes_mac.css";
- Click on "Save", close the window and restart Firefox
OPERA USERS ( Opera 8.0 ):
- Open Opera and past the following link into tha address bar http://dgm.withaldes.com/dev_goes_mac.css
- Save this CSS file somewhere on your computers hard drive
- Now go to "Tools" -> "Preferences"
- Go to the "Advanced" tab and choose "Content" from the list on the left of the window
- Now click on the "Style Option" button
- Check all fields listed under "User mode"
- Default mode set to "User mode"
- Click on the "Choose" button and search for the file you just saved a few steps earlier. Klick on the file called "dev_goes_mac.css" and click on "open."
- Hit O.K. and again hit O.K. Now the colors should change and the images should start downloading.
Keep in mind that this style is ment for Firefox browsers and not Opera, therefore problems are possible.
This theme supports the following GreasyMonkey scripts
- deviantDynamicFav
- deviousToolbar
- editDeviantBar
- GallerySkip
- deviantPLUS
More to come in the future
The "Notes" site is correct and the "Pageview" site wrong.
For problems not listed above send me a Note
Image size
1012x2110px 503.57 KB
© 2005 - 2024 IgorKlajo
Comments474
Join the community to add your comment. Already a deviant? Log In
This is great. Unfortunately, it does not work for v5 since dAv5 is out, but you are the author and we are the users and have to wait until it's done 
See, I'm working on a Google Skin which looks like Live.com and for this to save online time, I saved the pages I want to mod to my hd including all images, JavaScripts, stylesheets and sub-pages so I now can mod them offline putting my CSS at the end of the <head>-section below any default CSS. Seems to work also for dA...
See, I'm working on a Google Skin which looks like Live.com and for this to save online time, I saved the pages I want to mod to my hd including all images, JavaScripts, stylesheets and sub-pages so I now can mod them offline putting my CSS at the end of the <head>-section below any default CSS. Seems to work also for dA...